もじゃBlogさまのとこで見っけ。
URLで花を咲かせましょ♪
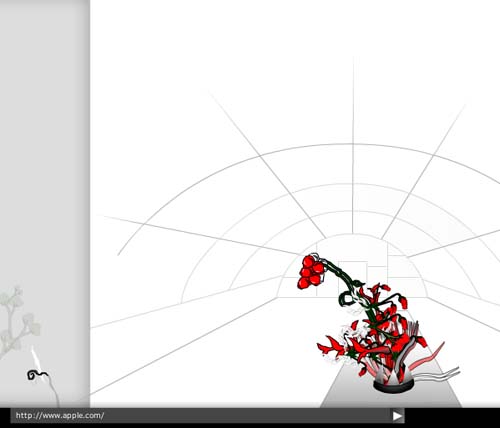
下のとこにURL入れると花が咲きます。Safariだとできたりできなかったり。われらがApple様です↓

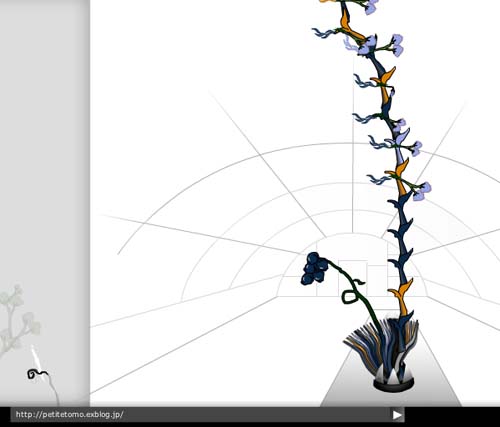
で、こっちが当ブログ↓

B’zのオフィシャルやってみたら…ううううう、哀しすぎる。。スタインウェイもそんなんだった。エアロはうん、なかなか。オフスプリングは渋いっす。Yahoo!JAPANはすごいけど、Googleはしょぼいw amazonはうねうね。
これ、どうやって決まるんだろ。ハエとか飛ぶのもあるし。ページのデータの重さ?とか思ったんだけど、どうかなぁ?わからん。
TBありがとうございました〜
うーん、本当どうやって決まってるんでしょうね。そのページで使われている色が反映されているみたいな感じはあるんですが、形はやっぱりデータ量なんですかね?
しかしB’z…花!折れてる!?
どうもです☆
ああ、色!ほんとだ、反映されてるっぽいかもです!
B’z…切ないですよね。。。
ごめんください、おじゃまします。
不思議ですね。TBもさせてもらいました。
わお。kankakuさまこんばんは☆どうもですー
不思議ですよね。どういう仕組みなんでしょう?
てかkankakuさまのすごいですねえ!!カコイイ!!
プチトモさんこんばんは~。コレ面白いですね!!
さっそくやってみましたよ。なんとなーくカラフルな花が咲いたみたいです。
どもですー☆おもしろいですよね!
おお、ユキさんとこはほんとだ、カラフルなかんじで(*^^*)
こんにちは。kankakuさん経由でおじゃまします。
「花」が咲くんですねー。ちょっとうらやましい。。。
あ、つい「リンク」押してしまいました。一応ご連絡まで。ではでは。
>3c_o3さま
コメントいただきましてありがとうございます。
どうもウワサによるとHTMLソースから色やらなんやらが決まるらしいです。なるほどーってかんじですよね。
リンクありがとうございます。じゃんじゃんしちゃってください笑。私はリンク非公開にしてるので勝手にばんばかしまくってますw